Introduction
Overview
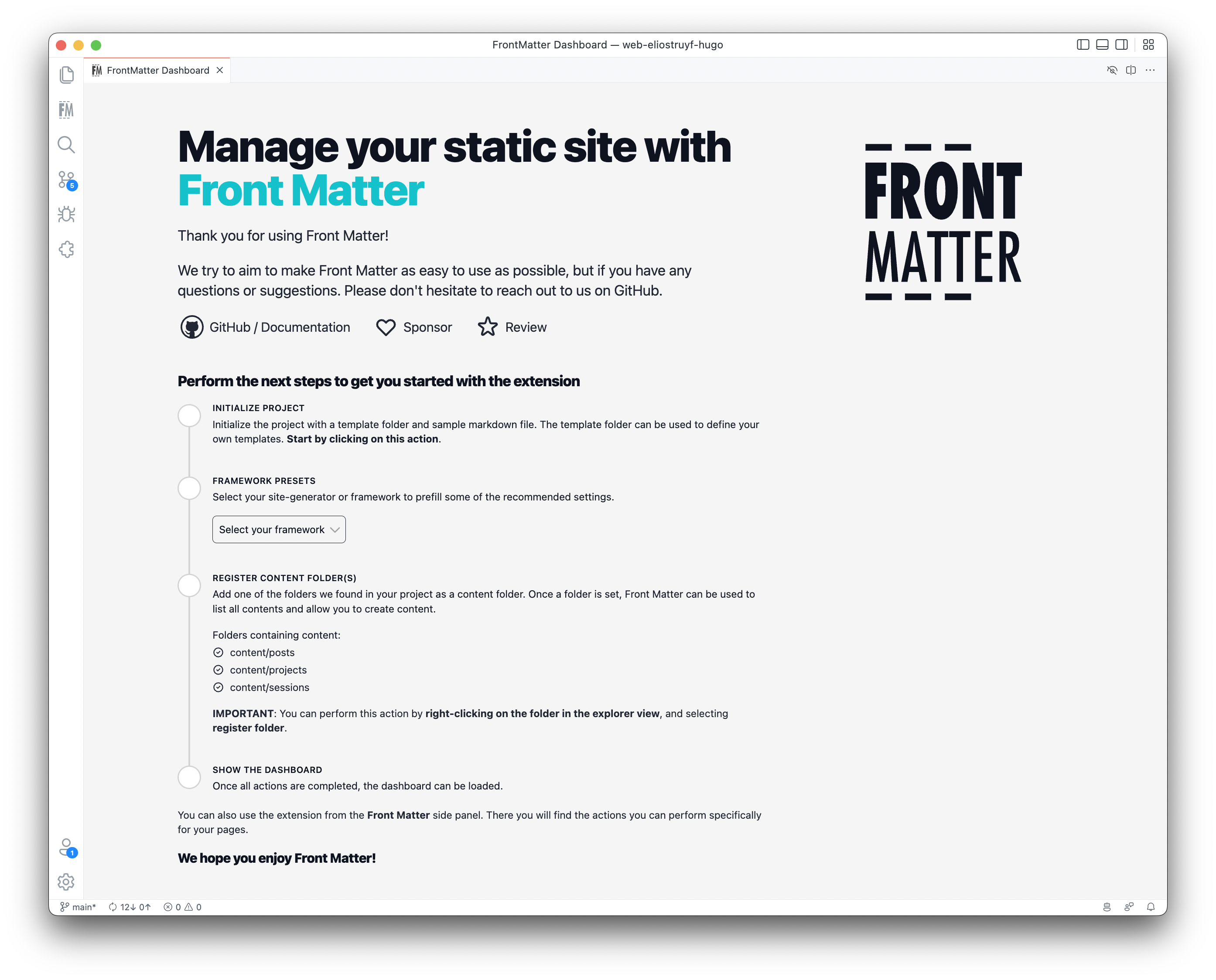
Are you tired of managing your markdown articles manually? Do you want to simplify the process of content creation and management? Look no further than the Front Matter extension for Visual Studio Code.
Designed for developers and content creators, Front Matter gives you the power and control of a full-blown CMS, without the hassle of dealing with servers, websites, or APIs. With Front Matter, you can create and manage your content directly in Visual Studio Code, using your favorite tools and workflows.
The extension supports several static-site generators and frameworks, including Astro, Hugo, Jekyll, Hexo, NextJs, Gatsby, and more.

Features
Front Matter comes packed with a range of powerful features, including:
- A page dashboard that lets you search, filter, and type content with ease.
- A site preview that shows you exactly how your content will look before you publish it.
- SEO checks that help you optimize your content for search engines.
- Support for custom actions/scripts.
- And many more features.

Why Front Matter?
Initially, Elio Struyf developed the Front Matter extension when migrating from WordPress to Hugo (static-site Generator), in order to facilitate content management. Over time, he expanded the extension's capabilities, until it eventually evolved into a headless CMS that runs in Visual Studio Code.
Advantages
We believe that Front Matter gives you the subsequent advantages:
Speed
It simply runs on your machine. There are no servers/websites/APIs involved in the process. Nothing can beat this.
Use it within Visual Studio Code
Don't jump from tool to tool. Use the tool that you like the most: of course, that's Visual Studio Code.
Customizable
Almost all of the Front Matter features are customizable in its settings. These settings ensure that you can tweak Front Matter to your needs.
Extensibility
We recognize that each website is different. That is why you can upload your custom scripts. These scripts will display as actions in the Front Matter panel and take your content material control to the next level.
Example
Feedback/comments
Did you spot an issue in our documentation, or want to contribute? Edit this page on Github!

